«Быстрый интерфейс» или «отзывчивый интерфейс» — понятия, которые используют в маркетинговых целях разработчики программного обеспечения, обозначающие комфорт работы пользователя с интерфейсом. Комфорт субъективен: для одного человека программа должна молниеносно обрабатывать запросы, для другого можно и подождать пару секунд. Для того чтобы отойти от субъективной оценки, необходимы метрики, с технической точки зрения характеризующие скорость.
Стремление оснастить приложение множеством функций делает его менее гибким и более медленным, поэтому многие разработчики жертвуют возможностями ради увеличения быстродействия. Другой подход, более рациональный, но сложный, — заниматься оптимизацией и внедрением современных технологий. Он позволяет сделать приложение очень гибким и одновременно быстрым.
Из чего складывается быстродействие интерфейса для пользователя? Пользователь обращает внимание на то, как быстро загрузилось приложение и с какой скоростью происходит обработка его действий. Для обеспечения быстрой и комфортной работы пользователей с платформой SimpleOne мы применяем современные технологии разработки приложений и обработки запросов к базам данных (БД).
Скорость загрузки приложения
Если не учитывать скорость, за которую frontend-сервер формирует стартовое окно приложения, то скорость его загрузки будет зависеть от мощности рабочей станции и скорости соединения с интернетом. Чем быстрее будет загружен код, текстовые и графические элементы и чем скорее браузер сможет обработать все скрипты, тем раньше пользователь увидит готовую стартовую страницу запрашиваемого приложения. Мощный компьютер и быстрый интернет — хорошо работает приложение.
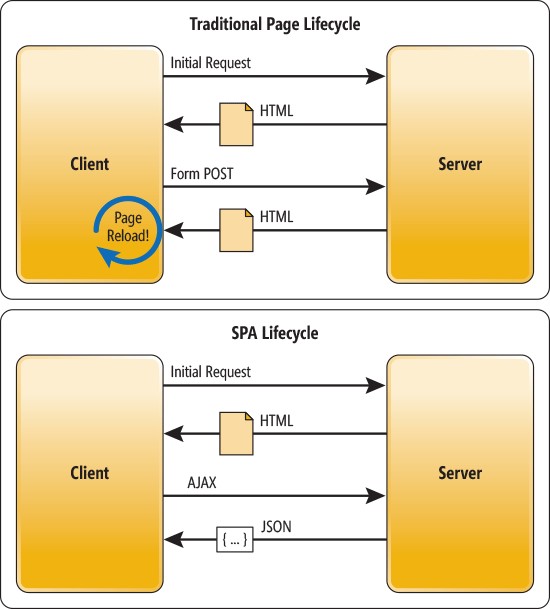
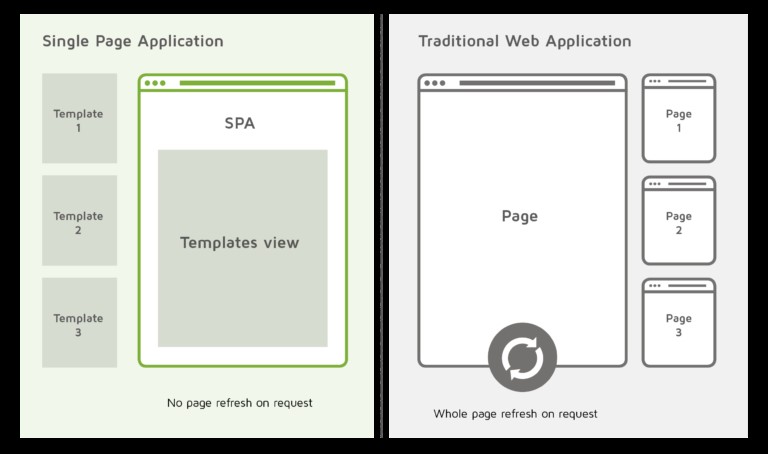
Но приложение — это не один исполняемый файл, а набор скриптов, библиотек, вёрстки и графики. Постоянные запросы к frontend-серверу за этими компонентами могут сильно замедлить работу. Мы используем технологию одностраничного приложения SPA (Single Page Application). Она позволяет значительно ускорить View (представление) в схеме данных MVC (Model-View-Controller), перенеся все сложные расчёты на конечное устройство пользователя.
В обычном приложении мы загружаем сервер обработкой вёрстки и исполнением скриптов, а также загружаем канал, передавая эту информацию. А в случае SPA весь необходимый для работы код (HTML, CSS и JavaScript) загружается вместе со страницей, и его обработка производится локально мощностью рабочей станции — обращение к backend-серверу минимально, загружаются только необходимые в данный момент данные.

С одной стороны, использование SPA может увеличить время первичной загрузки, с другой — дальнейшая работа будет выполняться быстрее.
Следовательно, скорость загрузки приложения зависит от ширины полосы канала Интернет, производительности рабочей станции, а также технологии используемого frontend-решения. SPA позволяет ускорить работу интерфейса, минимизируя работу с Сетью и сокращая число запросов к БД.
Скорость отрисовки содержимого окна и SPA
Работа с приложением в большинстве случаев — работа с данными. Данные генерируются, загружаются в БД с помощью пользовательского интерфейса или других источников и выводятся по запросу в соответствующие блоки SPA. Используя SPA, мы делаем frontend и backend настолько независимыми, что позволяем пользователям программировать отельные виджеты клиентского интерфейса, куда происходит загрузка данных из базы. Их работа полностью осуществляется локально, backend-сервер в ней не участвует, а значит, передача кода и вёрстки этого элемента не осуществляется — только данные.

Для реализации Single Page Application мы выбрали одну из самых популярных библиотек JavaScript — React. Она входит в топ-3 самых популярных инструментов для создания пользовательских интерфейсов, собрала многочисленное сообщество и постоянно развивается. Технология была разработана компанией Facebook и отлично зарекомендовала себя в работе с большими нагрузками социальной сети.
Для решения задачи быстродействия пользовательского интерфейса React JS позволяет при обновлении страницы производить загрузку только нового контента. Условно окно приложения можно разделить на блоки. Если в одном блоке нажать кнопку для обновления данных, то перезагрузка информации произойдёт лишь в том блоке, который отвечает за её отображение, — все остальные останутся статичны. Более того, загрузив данные в своё хранилище, React в дальнейшем может показывать данные из него, а из БД запрашивать только те сведения, которые изменились, а не обновлять весь блок.
Например, пользователь открыл страницу со списком инцидентов. Страница содержит саму таблицу записей инцидентов, а также графические элементы — кнопки, фильтры и т. п. Щелчок по одной из записей (инциденту) в таблице открывает его полные характеристики. Возврат обратно к списку приводит к перезагрузке страницы инцидентов, однако с сервера загружаются только обновлённые данные в таблицу, а все остальные элементы (кнопки, надписи, фильтры и т. п.) отображаются из кэша, к БД за ними приложение уже не обращается.
Обработка запроса и обращение к базе данных
Недостаточно сделать быстрый интерфейс, его содержимое — это информация из базы данных, поэтому необходимо увеличить скорость обращения к ней, а также минимизировать число обращений. И тут для оценки скорости принято считать число транзакций в единицу времени, что не всегда показывает достоверную информацию.
Число транзакций зависит от реализации самого приложения. Так, в одном случае клик в интерфейсе может сгенерировать 5000 обращений к базе, следовательно, 200 таких кликов — это миллион транзакций. Для рекламного буклета эта цифра звучит впечатляюще, а в реальной работе она обозначает лишь 20 кликов мышкой десятью пользователями системы. Наша платформа может обработать такой клик, совершив всего 100 обращений к базе. Получаем меньшее число транзакций, а значит, меньший трафик к БД для реализации тех же действий. Поэтому мы учитываем «хиты», то есть действия пользователя с приложением, которые приводят к обращению к БД.
Проведя расчёт пользователей, работающих с системой в единицу времени, и их активность, мы можем выяснить, сколько обращений должна выдерживать система. После проведения нагрузочного тестирования делается вывод, подходит система с такой производительностью для нашей компании или нет.
Расчёт «хитов» — обращений к странице, а не к БД — позволяет клиентам точно оценить необходимое быстродействие платформы под задачи своей компании, а для разработчика — рассчитать необходимость и требования к горизонтальному масштабированию, которое позволяет наиболее эффективно распределять нагрузку, повышать производительность и улучшать пользовательский опыт. Об этом мы расскажем в будущих статьях.
Быстрая и отказоустойчивая работа базы данных — это одна из самых сложных задач любого проекта по разработке. На неё ложится самая большая нагрузка, и в случае «падения» без информации остаётся любой интерфейс, каким бы быстрым и эргономичным он ни был. Мы снижаем до минимума число запросов к БД, чтобы сделать её максимально доступной, и считаем не транзакции, а скорость обработки реальных действий пользователя.
Технологии работают на пользователя
Наша задача — обеспечить пользователю высокую скорость работы с системой, и реализуем мы это с помощью современных технологий. Чтобы интерфейс работал быстро, а запросы выполнялись отдельно и не снижали скорость его отклика, мы внедрили SPA и кешируем «горячие» данные как на сервере, так и на локальной машине.
Методика расчёта производительности по числу обращений пользователя к серверу позволяет точно определить необходимую производительность и обеспечить её с помощью распределения нагрузки и горизонтального масштабирования. В ESM-системе SimpleOne могут одновременно комфортно работать как сотни пользователей, так и тысячи. Платформа позволяет удовлетворять растущие нагрузки бизнеса и с увеличением числа пользователей, и после расширения функциональных возможностей с помощью инструментов No Code и Low Code, а также доработок Pro Code.
