Чтобы настроить пользовательский интерфейс, сделать его функциональным, интерактивным и удобным, разработчики и администраторы используют UI actions. Когда пользователь взаимодействует с элементами форм — кнопками, контекстным меню, выпадающими списками, списками выбора, чекбоксами и пр., — выполняется определённый код и происходит действие. Настроить обработку таких действий (UI actions) может пользователь с правами администратора. Рассмотрим возможности UI actions, примеры использования и рекомендации по настройке.
Что такое UI actions
В прошлой статье мы рассказывали про виджеты для упрощения разработки корпоративных приложений. UI actions (элементы взаимодействия с пользователем) являются одним из интерактивных элементов виджетов.
Когда пользователь нажимает на кнопку или выбирает элемент выпадающего списка, выполняется JavaScript, который обрабатывает данные на стороне сервера или клиента, а также их комбинаций и выводит пользователю результат.
Пример «Открытие закрытого инцидента»
Например, пользователь хочет повторно открыть инцидент и для этого нажимает кнопку «Открыть инцидент заново», которая меняет статус с «Решено» на «Активный». Специалисту технической поддержки надо знать, почему пользователь вновь открывает инцидент, поэтому скрипт, прежде чем изменить статус, проверяет заполнение поля «Комментарий». Оно может не заполняться в обычном процессе решения инцидента, но в случае выполнения UI actions «Открыть инцидент заново» становится обязательным. Причём проверка заполнения поля происходит на стороне клиента, а смена статуса записи — на сервере.
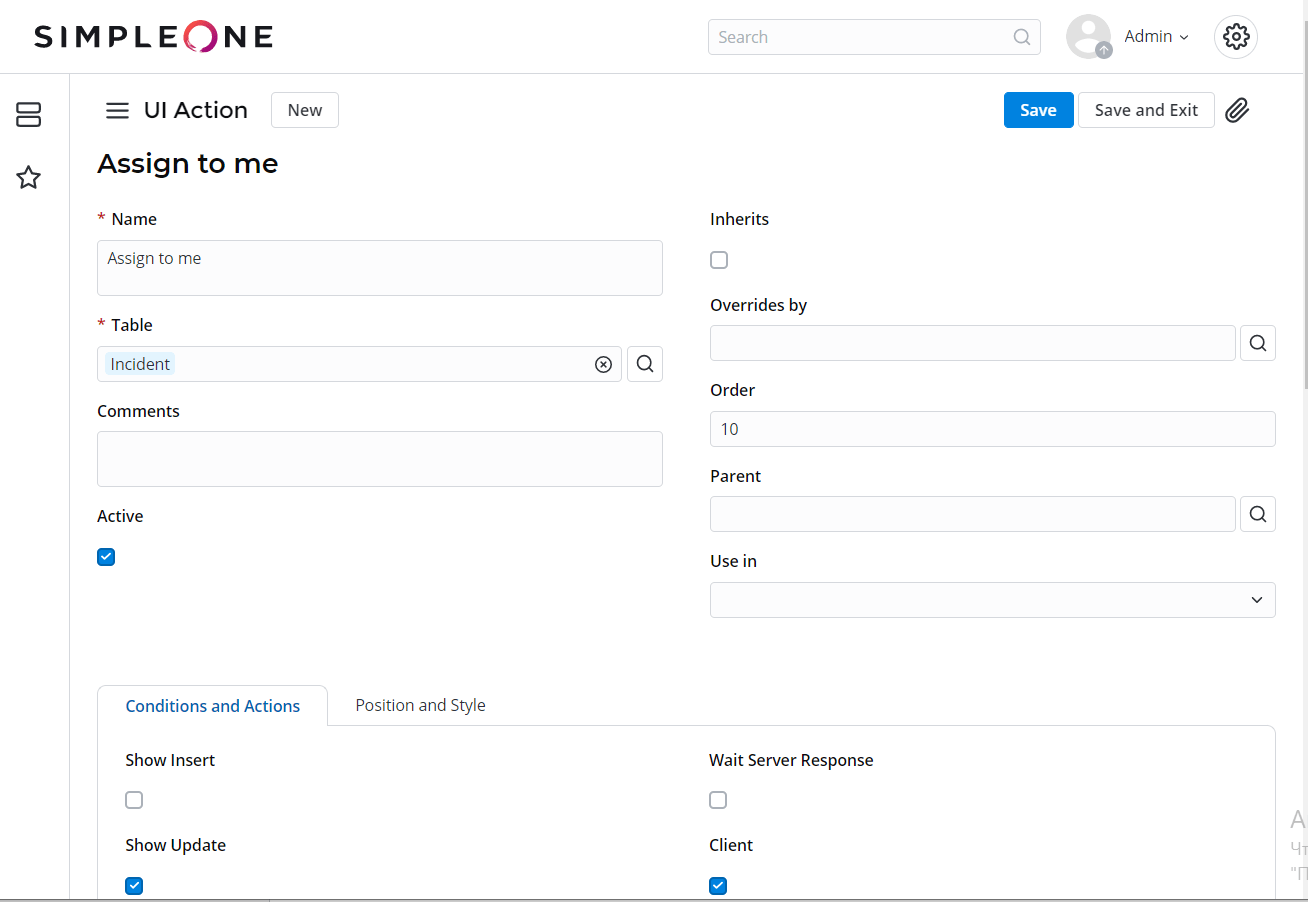
Пример «Назначение на себя»
Ещё один пример одновременного выполнения скрипта на стороне сервера и клиента — проверка принадлежности пользователя к определённой группе доступа. Администратор размещает на форме инцидента кнопку «Назначено мне», для того чтобы специалист технической поддержки мог закрепить за собой выполнение задачи. При нажатии этой кнопки меняется значение поля «Исполнитель» — в нём прописывается имя текущего пользователя. Однако система сначала проверяет, есть ли у него право назначить на себя инцидент. Для этого производится сверка с полем «Группа допуска», которая должна иметь значение «Группа технической поддержки». В противном случае пользователь увидит сообщение «У вас недостаточно прав для решения инцидента».

Для того чтобы настраивать UI actions, пользователь должен обладать правами администратора платформы. Настройка параметров осуществляется с помощью графического интерфейса, для описания сложной логики необходимы знания JavaScript. Условия, действия, переменные и другие параметры можно посмотреть в документации к платформе.
Рекомендации по использованию UI actions
Применяя UI actions, вы делаете пользовательский интерфейс удобнее и помогаете пользователю быстрее решать его задачи. Вот рекомендации от инженеров SimpleOne, чтобы UI и UX были действительно эффективными.
- Продумывайте дизайн и размещение UI actions. Элементами форм должно быть удобно пользоваться, они должны быть логично размещены и единообразны. Используйте значения по умолчанию для самых распространённых действий, чтобы пользователю было проще и быстрее взаимодействовать с UI actions.
- Используйте для каждого UI actions уникальное имя. Так проще организовать их использование и не тратить время на поиски нужного.
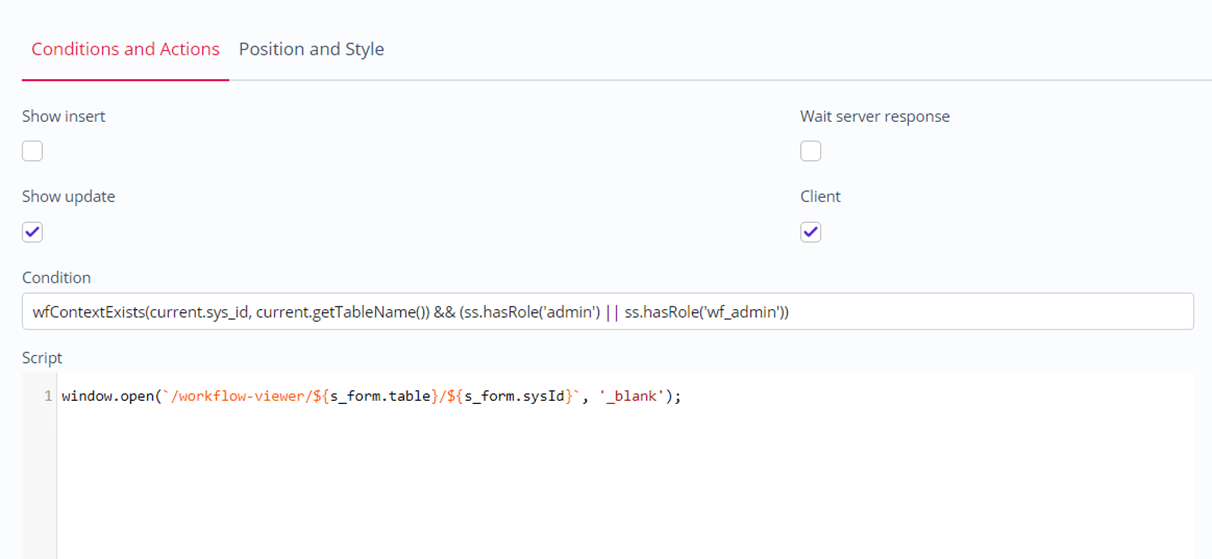
- Используйте поле «Условие и действия» (Conditions and Actions). Заданные условия определяют, при каких обстоятельствах надо выполнить UI actions.
- Используйте кнопки и списки в разумных пределах. Кнопки на форме только для самых необходимых действий, не загромождайте интерфейс — максимум 4–5 штук. Имена кнопок должны быть короткими и понятными. Чтобы не перегружать форму кнопками, используйте ссылки. Уберите в списки те действия, которые выполняются редко.
- Сделайте интерфейс лаконичным, используйте бизнес-правила. Оставьте на виду только элементы, отвечающие за важные функции, остальные уберите в бэк-энд с помощью бизнес-правил.
- Используйте шаблоны кода. Создайте библиотеку универсальных скриптов или их элементов, чтобы повторно использовать, а не программировать каждый UI actions отдельно.
UI actions — это удобный инструмент для взаимодействия с пользователем, его юзабилити имеет огромное значение, внимательно относитесь к проектированию и реализации форм.
Виды UI actions в SimpleOne
Чтобы сделать интерфейс SimpleOne интерактивным, администратору доступны 10 видов UI actions:
- кнопка формы;
- кнопка заголовка формы;
- нижняя кнопка формы;
- контекстное меню формы;
- ссылка на форму;
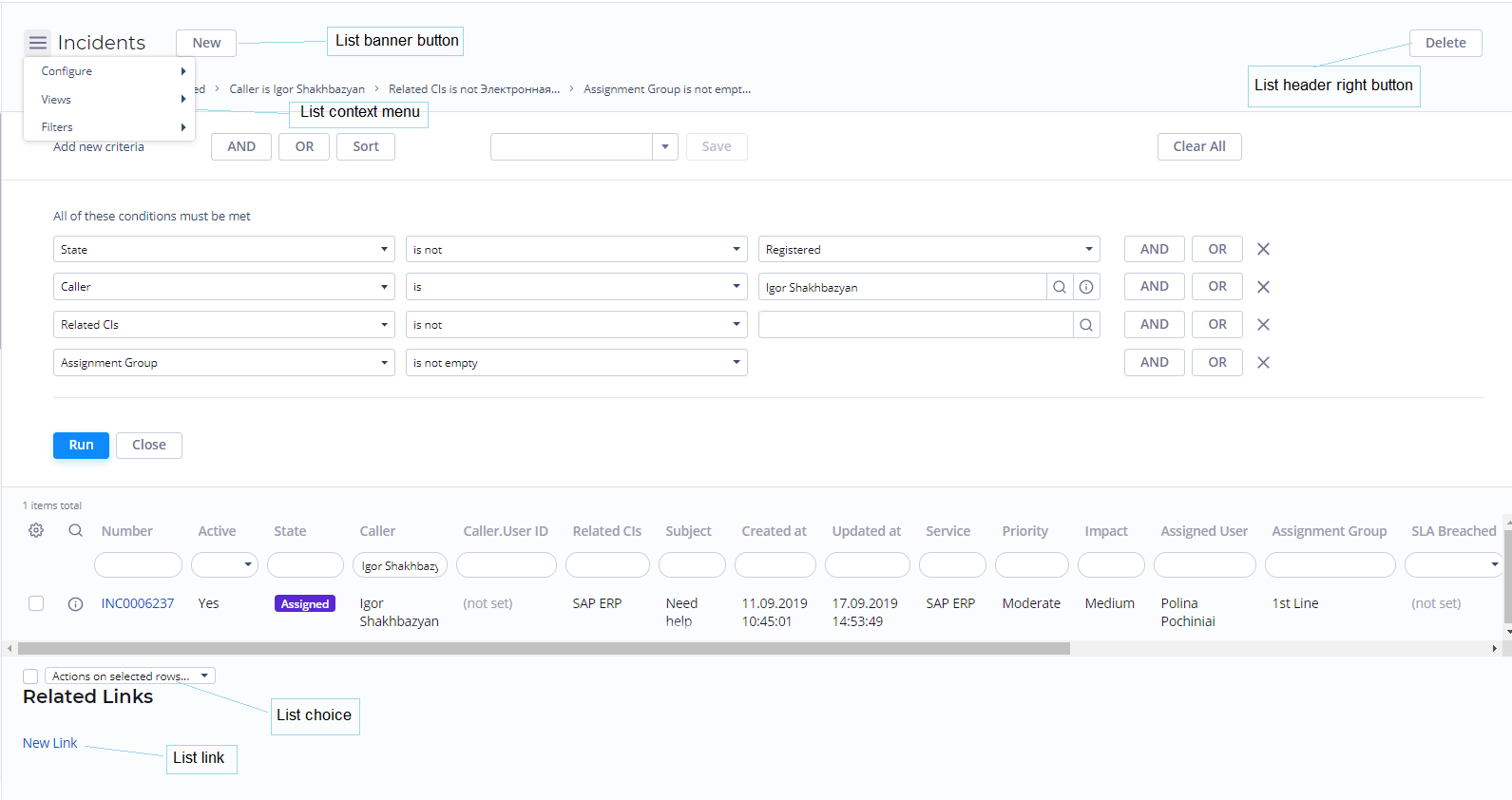
- кнопка списка баннеров;
- нижняя кнопка списка;
- контекстное меню списка;
- список;
- контекстное меню карты зависимостей.

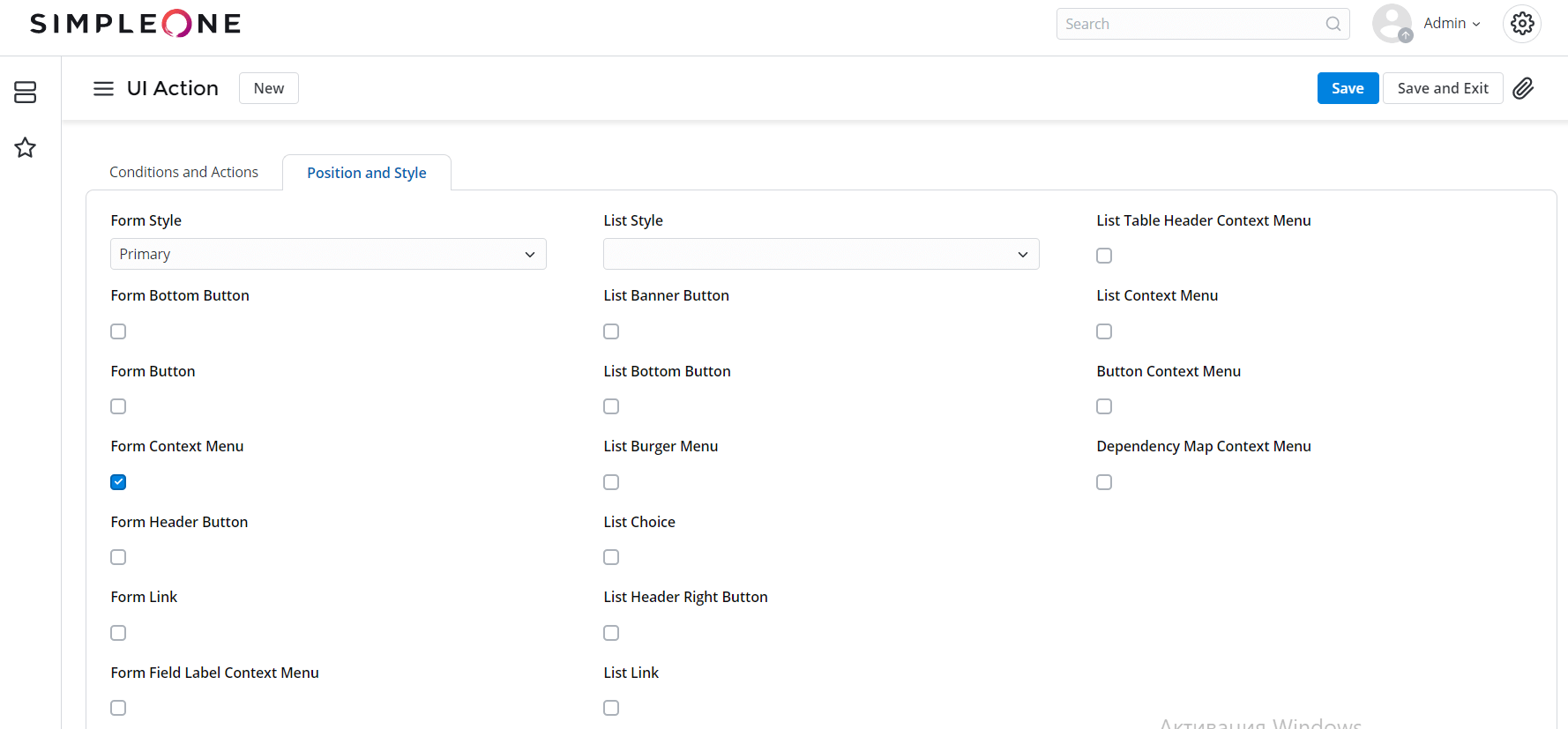
Выбор размещения UI actions в SimpleOne производится в разделе «Расположение и стиль» параметров настройки.

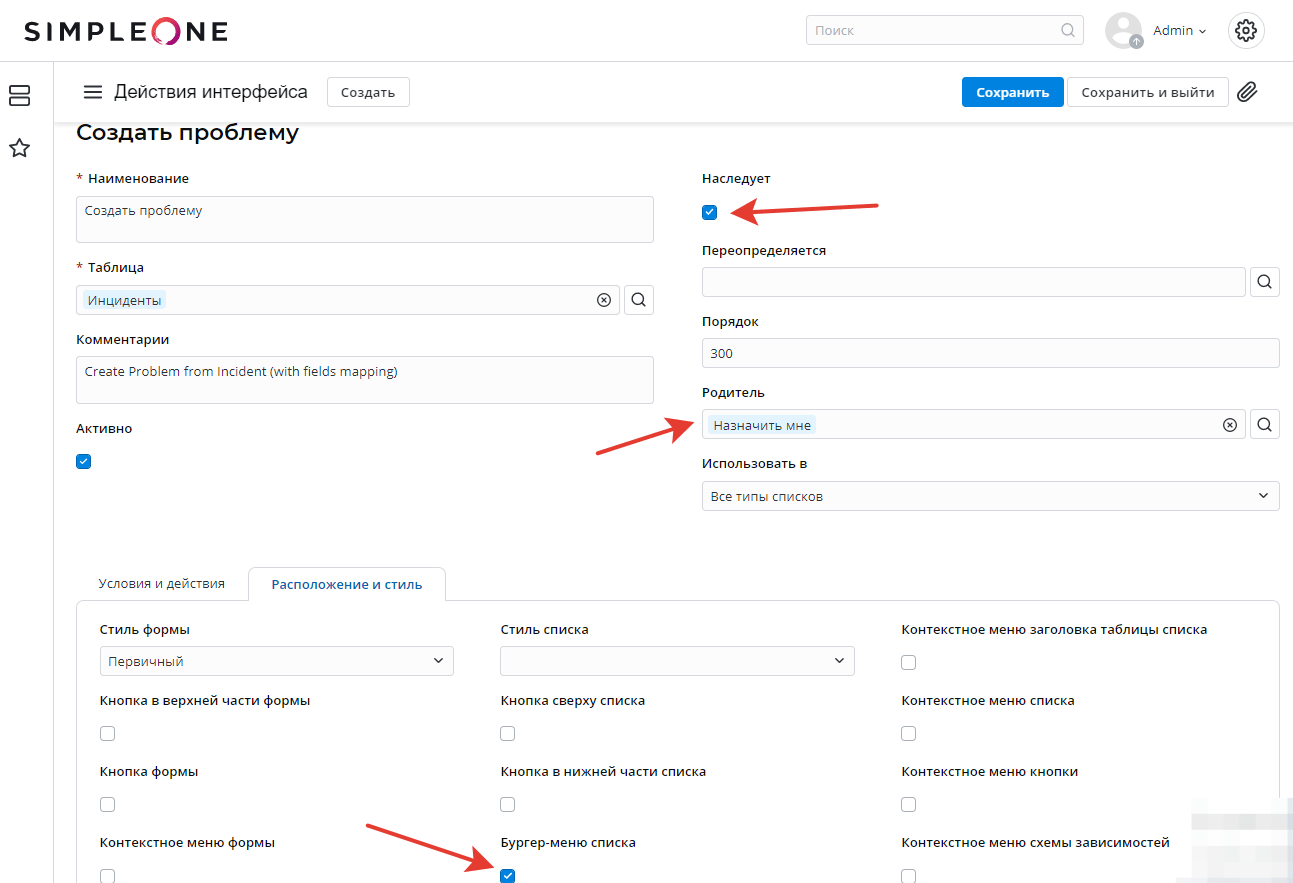
Чтобы упростить настройку UI actions и ускорить создание типовых элементов, в SimpleOne реализованы функции наследования и предопределения. Для элементов формы применяются три правила наследования:
- Действия UI actions наследованы с предыдущего уровня (включен чекбокс «Наследует»), но не предопределены, так как не выбран параметр «Предопределяется».
- Наследованы действия с предыдущего уровня (включен флажок «Наследует») и предопределены на текущем (выбран параметр «Предопределяется»).
- Действия не наследованы, не предопределены, а настроены для этого уровня индивидуально.
Администратор может использовать наследование для создания многоуровневых списков и бургер-меню. У родительского UI actions требуется пометить флажком «Контекстное меню формы» или «Бургер-меню списка» на вкладке «Расположение и стиль». Затем создать дочернее действие того же типа, а в качестве родительского для него указать ранее созданное. Установить флажок «Наследует» и сохранить UI actions.

Ещё одна возможность для тонкой настройки UI actions в SimpleOne — задание условий отображения. На вкладке «Условия и действия» в поле «Условие» задаётся ограничение на отображение. По умолчанию предполагается использование серверного API, но в некоторых случаях можно использовать и клиентский API, тогда необходимо установить флажок «Клиент».
Например, параметр «Условия» проверяет запись с sys_id из таблицы getTableName. Если запись существует, функция возвращает «Истину» и, наоборот, возвращает «Ложь», если запись не найдена. В зависимости от возвращаемого значения функции на форме отображаются те ли иные элементы пользовательского интерфейса.

Заключение
UI actions — один из инструментов оптимизации разработки и повышения UX. Так же как и виджеты, они сокращают время создания формы с интерактивными элементами и повышают удобство работы с платформой для пользователя. Функциональные возможности UI actions в ITSM-системе SimpleOne позволяют размещать на формах и страницах портала такие элементы, как кнопки, выпадающие списки, ссылки, контекстные меню и другие. На них администратор назначает серверные или клиентские скрипты, выполняющие определённые действия, в том числе с проверкой заданных условий и ограничений. Активация наследования и предопределения ускоряет создание однотипных UI actions, а также позволяет реализовать многоуровневые списки и бургер-меню. Настройка UI actions делается с помощью инструментов No Code и Low Code.
