Главная проблема выбора enterprise-системы — найти баланс между всеми критериями этого самого выбора. Абсолютно естественно, что заказчику хочется, чтобы и интеграция проходила безболезненно, и производительностью платформа отличалась, и уровень юзабилити был высоким, и интерфейс — френдли. И всё это по наименьшей цене и с гарантийным обслуживанием на несколько веков вперёд. Также абсолютно естественно, что такого идеального сочетания критериев не сможет предложить ни один разработчик. И всё же важно, чтобы компании-разработчики к этому хотя бы стремились.
Поскольку абсолютно конкретно и с полной ответственностью мы можем говорить только о себе, то так и поступим. Возьмём в качестве примера ESM-систему SimpleOne. Мы определили три критически важных аспекта, в которых, по нашему мнению, любая качественная корпоративная система должна быть сильна. Это производительность, наличие инструментов No и Low Code и во всех смыслах дружелюбный дизайн интерфейса (UX/UI). Помимо них, разумеется, есть масса других важных критериев качества enterprise-платформы. Но это три столпа, качеством которых мы не готовы жертвовать ни на байт.
В этом материале мы расскажем, как находим баланс между стремлением упростить способы кастомизации платформы (с помощью инструментов No и Low Code) и стремлением иметь качественный UX/UI.
Сама идея No Сode / Low Сode — упростить процесс разработки, убрав или сведя к минимуму необходимость программировать (именно писать код), — звучит прекрасно. Однако реализация этой идеи зачастую противоречит её изначальной задумке.
Подразумевается, что при подходе No и Low Code язык разработки цифрового продукта меняется с программистского, понятного узкому кругу специалистов, на визуальный — понятный всем (No Code) или широкому кругу минимально технически подкованных сотрудников (Low Code). Однако «визуальный» не всегда означает «простой». Иногда получается так, что вроде код писать и не нужно, но системой всё равно совершенно неудобно пользоваться: требуется строгое соблюдение слишком большого количества условий, выполнение слишком большого количества мелких манипуляций или же система/интерфейс построены так, что в них невозможно разобраться и ориентироваться.
Можно сколько угодно говорить о пользе No и Low Code, но если таким инструментарием неудобно пользоваться, то от него не будет толка. А чтобы сделать эти инструменты максимально удобными, надо их нормально спроектировать — с помощью привлечения UX-специалистов.
Проблема в том, что любой UX/UI-инженер скажет вам, что лучшие практики дизайна интерфейсов живут в e-commerce и массовых интернет-сервисах. Ведь с простыми решениями проще работать, польза от положительного UX даёт более наглядную выгоду.
Таким образом, получается парадокс. С одной стороны, мы стремимся сделать систему максимально гибкой, чтобы дать пользователям возможность кастомизировать её под специфические бизнес-цели конкретной организации. С другой стороны, конструируя интерфейс этой системы, мы стремимся применять элегантные, интуитивно понятные решения. Но одно направление накладывает ограничения на другое: чем гибче система, тем она становится сложнее, а чем она сложнее, тем вероятнее, что её интерфейс получится неудобным.
Пример разработки одного из базовых инструментов платформы SimpleOne — конструктора условий
Конструктор условий — это инструмент No Code, который помогает управлять большим количеством структурированных данных, гибко задавая условия для формирования выборок из этих данных и переопределяя порядок их вывода или проверяя на соответствие заданному условию произвольного элемента множества. Используется, например, в фильтрах, бизнес-правилах, рабочих процессах, управлении доступом — практически везде.
К его разработке мы приступили практически на заре появления платформы. Сразу после создания основного модуля — списка элементов, находящихся в системе. Когда была сформирована опция создания сложных списков, стало понятно, что взаимодействовать с такими большими объёмами данных, находить в них нужную информацию не очень удобно. Необходимо было создать инструмент, который бы позволил в лёгком и доступном формате (чтобы все сотрудники смогли им пользоваться) формировать условия, применяемые к большим спискам, в которых содержится много записей.
Первое, с чего мы начали, — изучение релевантного пользовательского опыта в открытых источниках, анализ лучших практик в решении аналогичных задач. На старте мы отмели ряд распространённых решений в e-commerce: они были хороши, но не подходили для сложной и массивной ITSM-системы SimpleOne. Мы просмотрели десятки всевозможных решений, собрали лучшие из них и принялись создавать собственные макеты. Для проверки гипотез, тестирования макетов и изучения пользовательского опыта мы проводили коридорные исследования, которые позволяли получить быстрый отклик.

Так как мы строим гибкую и адаптивную систему, нам был нужен инструмент, позволяющий формировать условия для списков данных по-разному, с большим набором элементов. Плюс было необходимо, чтобы набор критериев был динамичным, мог расширяться. И тут начались первые проблемы с юзабилити и UX.Самые удобные варианты, которые могли бы получиться, были практически неизменяемы. И наоборот: если мы делали формы настолько гибкими, насколько это виделось необходимым, проседало качество интерфейса. Так как невозможно всегда предугадать потребности будущих пользователей системы (когда некоторые из них ещё даже не сформировались), гибкость нужно было сохранить любой ценой.

Как видно на картинке выше, мы разработали множество концептов конструктора условий. Все их необходимо было проверить на пригодность. Поэтому было решено идти по дизайн-процессу:
формулировка проблемы → сбор данных → анализ → определение, что конкретно нужно решить и поправить → формирование гипотезы → первые варианты → тестирование + коридорные исследования → анализ обратной связи → новые варианты.
И так по кругу — столько итераций, сколько потребуется. На данный момент мы прошли три этапа разработки.
Версия 1
В первой версии конструктора уже имелись главные элементы построения условия: поля, в которых можно ввести конкретные данные, определяющие, по каким параметрам фильтровать список и что из себя эти параметры должны представлять, а также кнопки для построения самого условия.

Однако вскоре стало ясно, что такого набора действий недостаточно, появились новые требования к функциональности. Поэтому во второй версии добавились новые элементы.
Версия 2
Во второй версии были внедрены следующие изменения:
- Теперь построенное условие можно было сохранить, чтобы каждый раз не настраивать его заново. Это особенно актуально, когда условие очень сложное.
- Добавилась возможность разом очистить все поля, что тоже избавляет от лишних ручных операций и ускоряет процесс взаимодействия с системой.
- Результаты, которые подходили выстроенному условию, теперь можно было сортировать по выбранной колонке в порядке возрастания или убывания, что также делало конструктор гораздо более гибким.

Казалось бы, теперь конструктор может всё, что от него требуется. Но при проведении тестов мы столкнулись с тем, что пользователи, не работающие с этим инструментом и не знающие всех нюансов, просто неспособны воспользоваться всей его функциональностью. А в уже выстроенном условии путаются даже опытные сотрудники. Кроме того, сложное и длинное условие занимало весь экран, конструктор не позволял быстро добраться до самого списка, который мы фильтровали. Список было неудобно сворачивать, так как это можно было сделать только вверху страницы. В итоге работа с инструментом превращалась в бесконечные скроллы страницы. Очевидно, проблемы лежали в области UX и UI. Поэтому встала задача визуально сделать инструмент понятным и простым.
Версия 3
При разработке третьей и на данный момент актуальной версии конструктора условий мы исходили из двух его главных проблем.
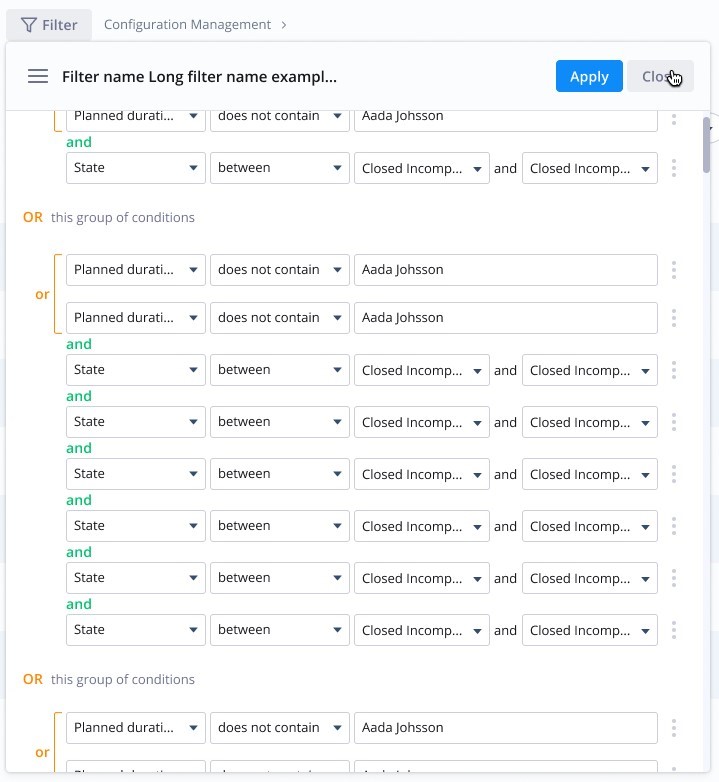
Первая проблема — это неясность условий, которые ставят строки в зависимость друг от друга. Было совершенно непонятно, какие условия будут искать параметры вместе, а какие раздельно, где какая группа и как эти группы зависят друг от друга. Поэтому в третьей и на данном этапе актуальной версии конструктора условий мы не только визуально показали связь каждой строки, но и добавили цветовые акценты, чтобы облегчить и ускорить восприятие информации.
Другая проблема — это визуальная перегруженность инструмента. Невероятно большое количество элементов управления затрудняло считывание информации и приводило пользователя в замешательство: при виде сложно выстроенного условия совсем не хотелось в нём разбираться и в принципе работать. Нужно было как-то упростить восприятие, сделать акцент на главном, снять внимание с второстепенного, сделать конструктор компактным, максимально «чистым», но при этом не потерять в доступности всех функций. Поэтому мы пришли к решению, что все действия необходимо «спрятать», но при этом до них нужно было легко добраться. Мы старались не увеличивать количество кликов, чтобы пользователь не тратил много времени в работе с инструментом. Кроме того, изменилось и расположение всего инструмента на странице: теперь он не мешает восприятию отфильтрованного списка, а вызывается поверх него.

Нынешний формат нашего конструктора условий уже готов к работе и удовлетворяет большинство возможных сценариев бизнес-процессов. Однако опыт нам подсказывает, что процесс его усовершенствования едва ли когда-то завершится. С течением времени разработчикам поступают новые требования к устройству платформы. В процессе их удовлетворения особенности работы всей системы меняются, что влияет и на такие её компоненты, как конструктор условий (например, появляются новые типы полей). То есть в процессе изменяются входные условия, и это порой путает нам все карты и заставляет постоянно подстраиваться и перестраиваться. Даже одно небольшое, но критичное бизнес-условие может быть причиной полного перекраивания того или иного инструмента. Однако мы убеждены, что каждая из подобных итераций необходима, так как помогает ITSM-платформе SimpleOne оставаться одним из наиболее качественных и современных бизнес-решений на российском рынке IT.

