Последние несколько лет инструменты Low и No Code стали активно применяться при разработке корпоративных продуктов. И это неудивительно, ведь они помогают ускорить разработку продукта и тем самым помочь компании сократить расходы.
Например, вам нужно изменить или доработать систему, которую вы используете. Вы готовите техническое задание, общаетесь с подрядчиками, ждёте, пока выполнят работу, — и в результате тратите сотни часов на задачу, которую можно было решить за один день.
Согласно исследованию BMP, основанному на данных 104 компаний, разработка корпоративных продуктов с использованием Low Code обходится в 4 раза дешевле, в 3 раза быстрее, затрачивается в 3,5 раза меньше человеческих ресурсов.
Инструменты Low и No Code сильно облегчают разработку, но этого недостаточно. Так как корпоративные системы достаточно сложные, часто требуется разработка сложной логики, в этом случае не обойтись без Pro Code. Без Pro Code было бы невозможно полноценно адаптировать продукт под нужды компании, он был бы негибкий и неудобный.
В качестве иллюстрации каждого из подходов приведём платформу SimpleOne, где доступны как инструменты No и Low Code, так и инструменты Pro Code. В этой статье мы расскажем про примеры таких инструментов, а также о том, в каких случаях нужно их использовать.
Сравнение инструментария No Code, Low Code и Pro Code:
| No Code | Low Code | Pro Code |
| Аналитики и продвинутые пользователи самостоятельно внедряют изменения в продукт. | Используется как аналитиками, так и разработчиками. | Используется разработчиками. |
| Готовые инструменты с упрощённым графическим интерфейсом, которые позволяют создавать приложения без навыков программирования | В функциональность инструментов закладывается возможность доработки с помощью графического интерфейса и несложных скриптов, не требующих профессиональных навыков программирования | Стандартные инструменты разработки, которые позволяют создавать функциональность любой сложности |
Принцип выбора инструмента для конкретной задачи
Принцип выбора инструмента для решения каждой конкретной задачи по доработке системы очень прост: «Стремимся к тому, чтобы минимально писать код. Если есть возможность, делаем без кода». На это есть две причины:
- инструменты No Code исполняются внутри платформы, поэтому работают быстрее;
- инструменты No Code прошли ревью и нагрузочные тестирования со стороны разработчика платформы, а значит, не возникнет проблем с их использованием.
No Code
Обычно инструменты No Code можно использовать и в качестве low-code-инструментария, если включить продвинутый (advanced) режим.
На платформе SimpleOne реализованы инструменты Visual Workflow, State Flow Designer, Page Designer, Portal Designer, UI Policies, Form Designer, Report Designer. В новых версиях появляются такие инструменты, как менеджер классов CMDB, Schema Builder, RestApi Query Builder.
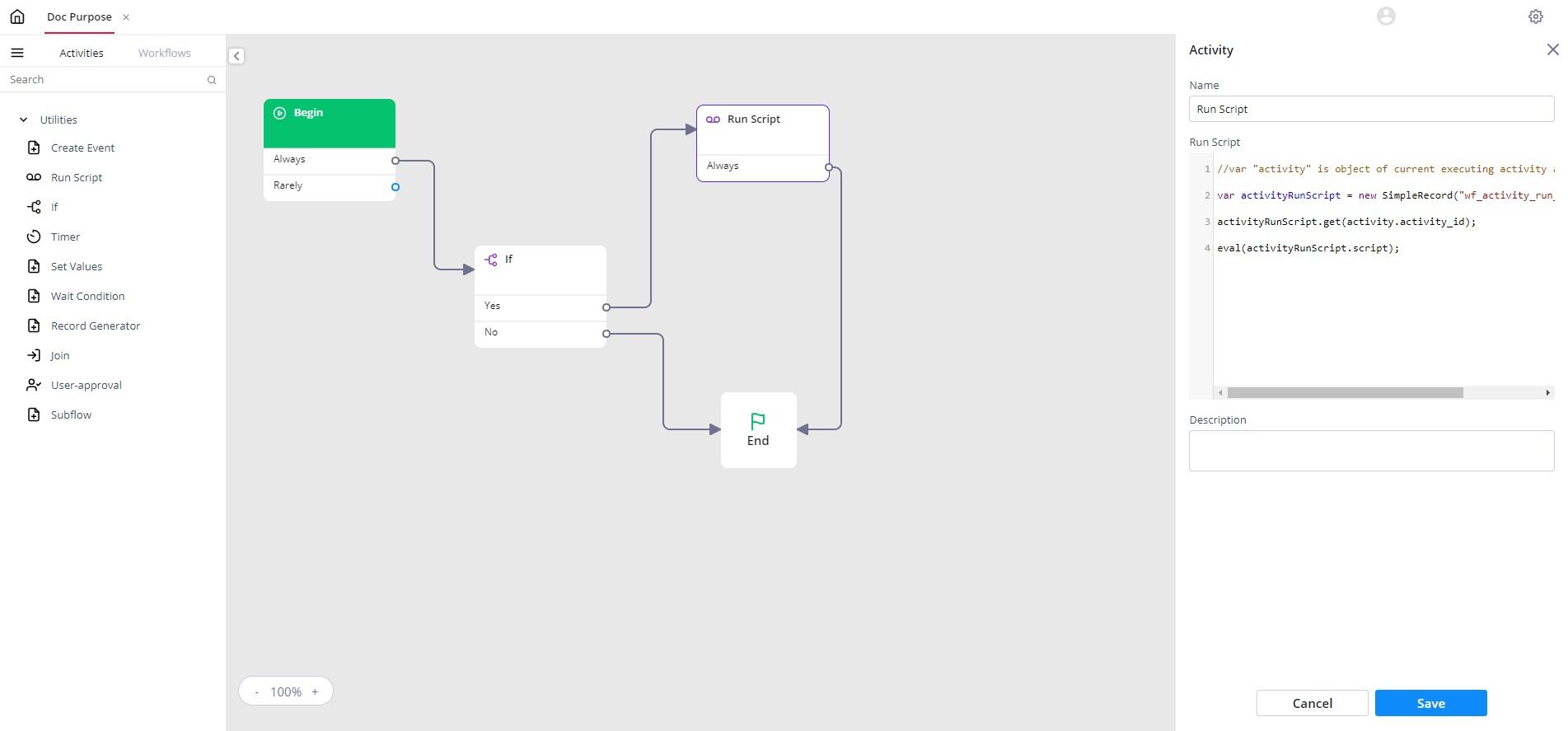
Visual Workflow (визуальный редактор рабочих процессов) — интерфейс для автоматизации сложных бизнес-процессов на платформе. Графический редактор рабочего процесса представляет рабочие процессы визуально в виде блок-схемы. В нём отображаются действия в виде блоков и переходы от одного действия к другому в виде линий, соединяющих блоки.
Инструмент даёт возможность создать свой рабочий процесс из последовательности действий, таких как создание записей, уведомление пользователей, ожидающих согласования, выполнение сценариев.

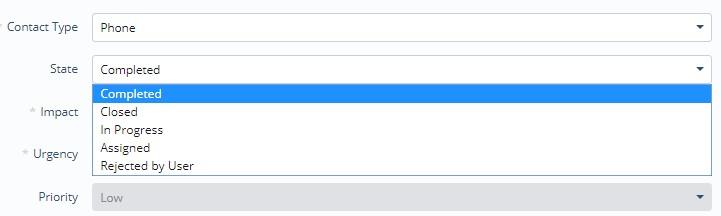
State Flow Designer (редактор статусной модели) — редактор, позволяющий настраивать переходы между статусами. Чаще используется при настройке статусной модели инцидентов и изменений. Также переход между статусами можно сделать автоматическим, если статус не меняется в течение установленного времени.

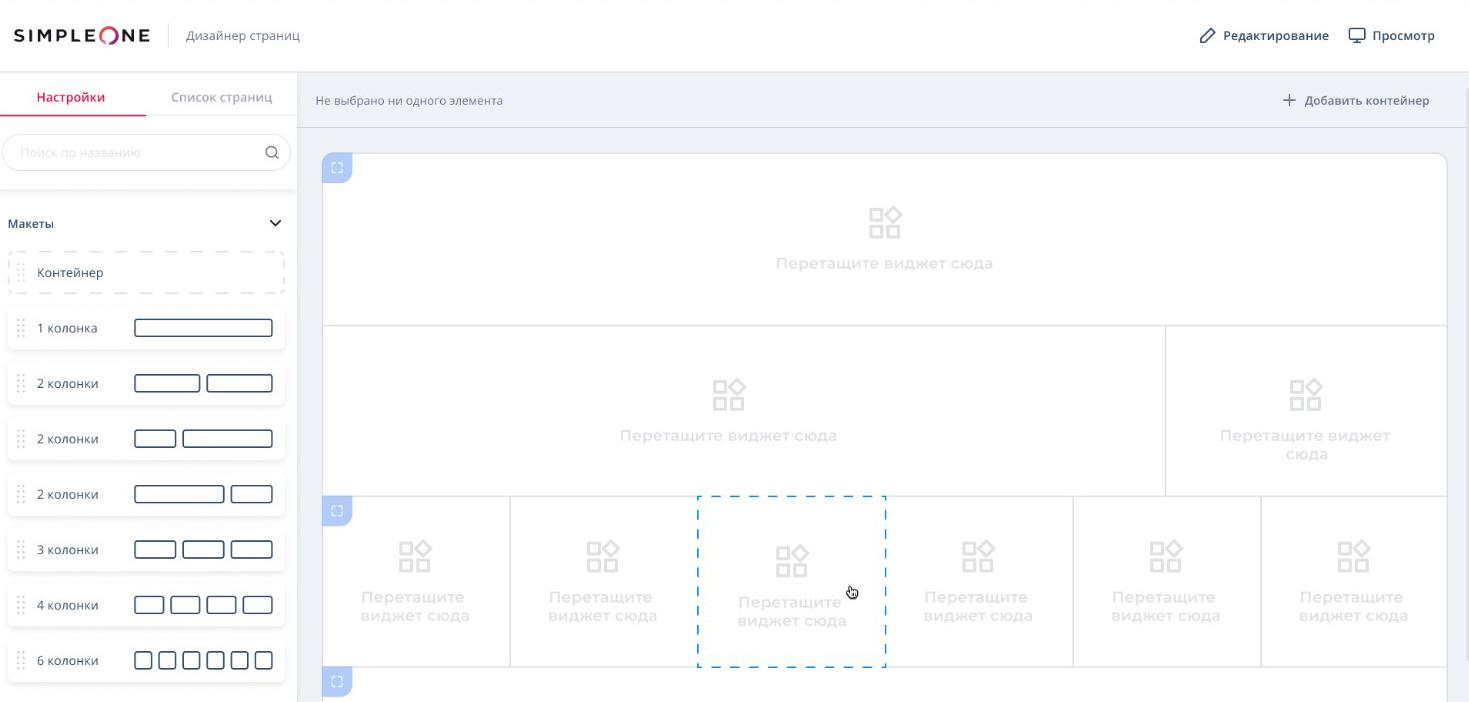
Page Designer (редактор страниц) — графический инструмент для создания страниц. Пользователь может задать блоки вёрстки: контейнеры, строки, колонки.

Portal Designer (редактор портала) — инструмент, который позволяет в режиме мастера создавать порталы и их структуру. Для создания страниц портала используется дизайнер страниц.
UI Policies (политики интерфейса пользователя) — инструмент, позволяющий динамически изменять поведение информации в форме и управлять пользовательскими потоками процессов для задач.
Например, можно использовать UI Policies, чтобы сделать поле номера в форме «только для чтения», сделать поле краткого описания обязательным или скрыть информацию от части пользователей.
Forms Designer (редактор форм) — графический инструмент, позволяющий создавать и настраивать формы инцидентов, запросов, записей.
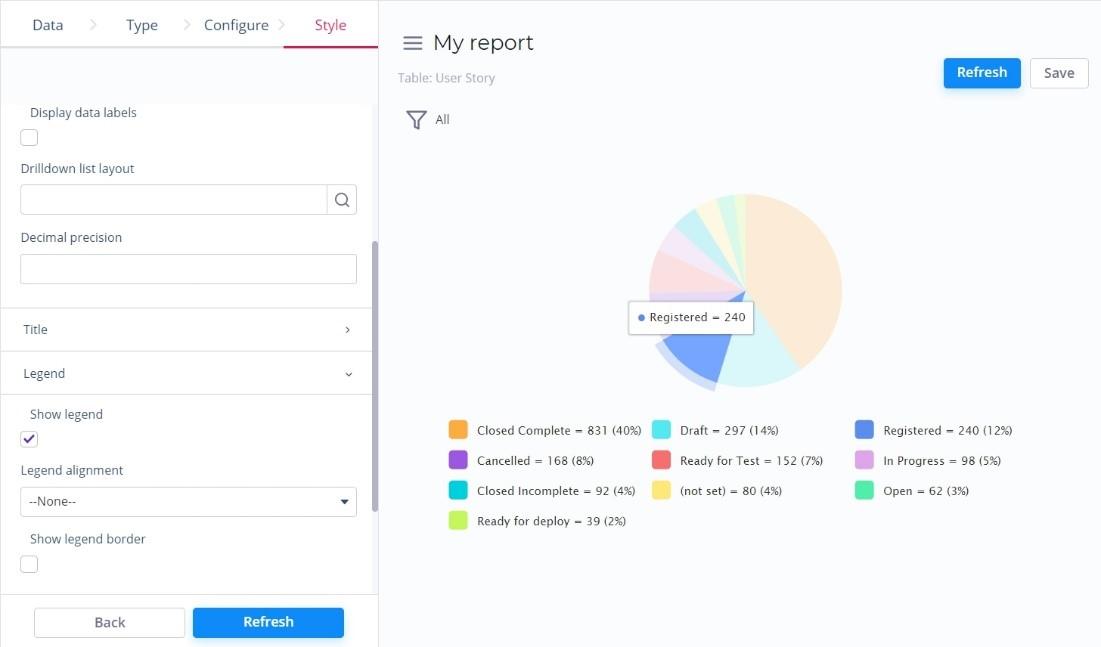
Report Designer (редактор отчётов) — мощный инструмент для анализа данных, создания и настройки отчётов. Позволяет использовать таблицы SimpleOne в качестве источника для построения комбинированного набора данных, а затем визуализировать его в графических диаграммах и строить дашборды.

Менеджер классов CMDB — графический инструмент, поддерживающий процесс управления конфигурациями. База данных управления конфигурациями (CMDB) объединяет разрозненные системы управления ИТ в единую систему, давая в реальном времени единое представление всех активов, их конфигурации и функционирования. Менеджер классов упрощает процесс поддержания CMDB в актуальном состоянии за счёт визуального представления.
Schema Builder (конструктор таблиц) — инструмент, позволяющий с помощью визуального интерфейса быстро и удобно создавать таблицы и их атрибуты, расширять таблицы, связывать их между собой различными типами связей, например родитель — потомок, создавать и настраивать различные типы ссылок между таблицами (reference / list of references).
RestApi Query Builder (конструктор интеграций) — в рамках одного окна браузера можно быстро создавать и выполнять запросы к интерфейсам REST API платформы SimpleOne. Указываем источник информации, выбираем тип запроса и необходимые данные, задаём выполняемый сценарий, после чего конструктор запросов формирует URL с параметрами, который можно тут же протестировать.
Low Code
Инструменты Low Code представляют собой доработанные с помощью скрипта no-code-инструменты. У разработчиков и аналитиков появляется возможность расширить логику работы решения на платформе под свои нужды. Например, в бизнес-правилах не просто выставить значения для объекта, а ещё создать/изменить другие объекты в системе.
В SimpleOne доступна возможность дорабатывать функциональность с помощью JS (ES6). Поле типа script выступает в роли IDE. Присутствуют подсказки и подсветка синтаксиса.
Pro Code
Pro Code — это инструменты доработки, поддерживаемые платформой, позволяющие реализовывать доработки с помощью программирования сложной логики поведения системы.
Платформа автоматизации SimpleOne предлагает для использования следующие языки программирования.
HTML/CSS — языки, используемые для разметки и описания внешнего вида веб-страниц.
JavaScript — язык программирования, который используется для придания интерактивности приложениям. JavaScript пронизывает систему, почти везде можно скорректировать бизнес-логику с его помощью.
Заключение
Совместное использование инструментов No, Low и Pro Code при разработке корпоративных систем стало современным стандартом. Разумный выбор инструментов позволяет значительно сократить расходы на разработку системы, а также даёт возможность при необходимости дорабатывать систему без привлечения разработчиков, не теряя при этом возможности запрограммировать сложную логику поведения системы там, где это необходимо.

