Каждый год темпы жизни набирают обороты. Нарастание скорости происходит везде, в том числе и в бизнесе. Компании находятся в постоянной конкурентной гонке. Тот, кто быстрее реагирует на происходящие изменения, в итоге занимает лидирующие позиции.
Компании стремятся автоматизировать бизнес-процессы. Раньше это осуществлялось с помощью десктопных приложений. Сейчас на смену им всё чаще приходят веб-приложения, которые без проблем функционируют на всех устройствах, базируются в облаке и удобны для пользователя.
Существует два способа разработки веб-приложений: одностраничные приложения (Single Page Application, SPA) и многостраничные приложения (Multi Page Application, MPA).
Одностраничные приложения работают в рамках браузера и не требуют постоянного обновления страницы или загрузки дополнительных страниц во время использования. Например, Google Maps и Facebook являются одностраничными приложениями.
Многостраничные приложения имеют более традиционную архитектуру. При каждом запросе пользователя страница полностью перезагружается, обновляются все данные. Скорость и производительность снижаются из-за затрат на отображение одних и тех же элементов. Поэтому для крупных корпоративных систем данный подход не подходит.

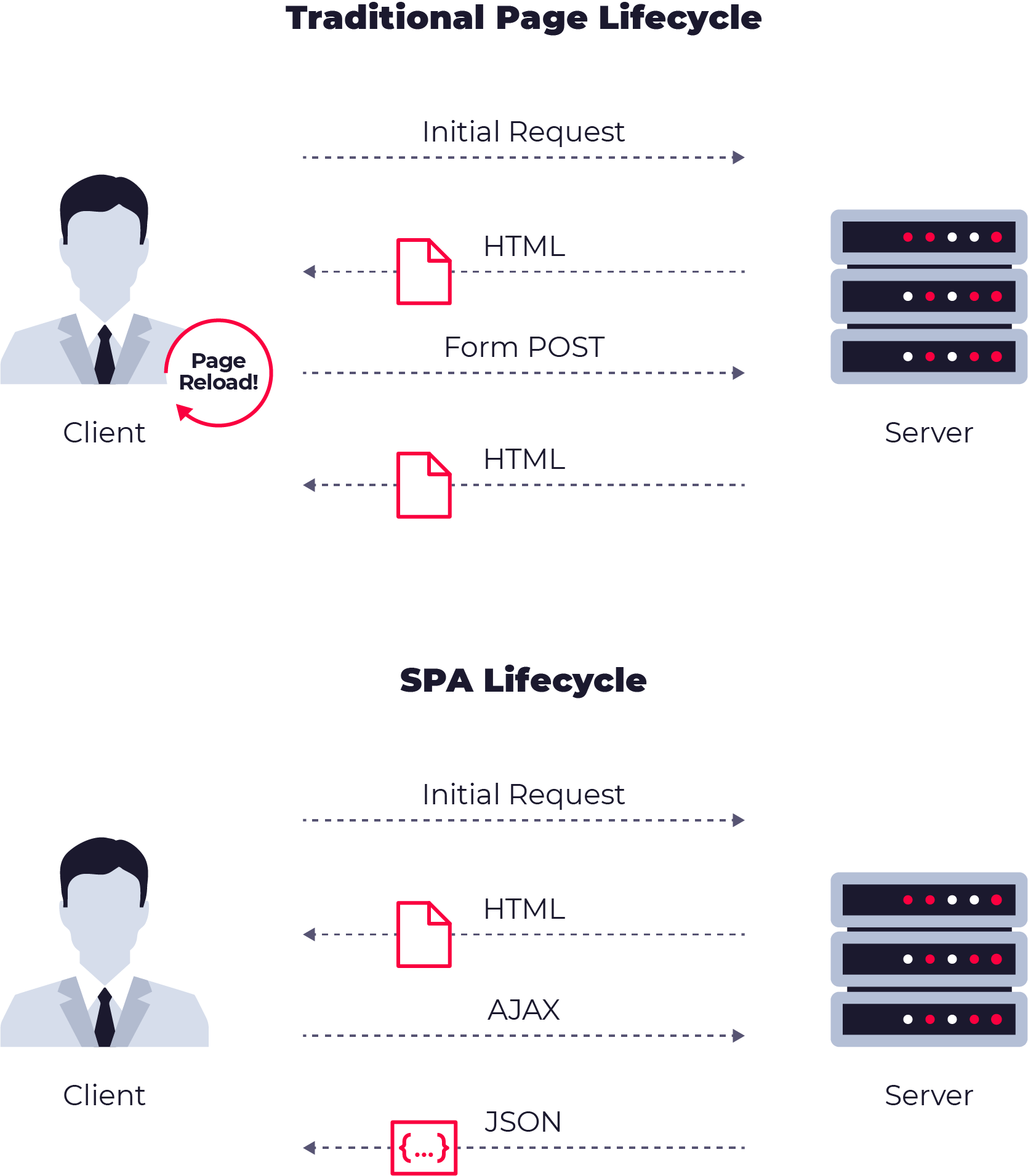
Загрузка нового контента в MPA и SPA
Чтобы обеспечить необходимую скорость работы, в ESM-системе SimpleOne используется SPA.
Принцип работы SPA
В SPA архитектура устроена таким образом, что при загрузке первой страницы с сервера на компьютер передаётся весь необходимый для работы код (HTML, CSS и JavaScript). Далее контент подгружается и обновляется без перезагрузки страницы.
После загрузки первой страницы всё взаимодействие с сервером происходит через запросы AJAX. Запросы AJAX возвращают данные в формате JSON. При этом формирование вёрстки страницы происходит на стороне клиента.
Следующий рисунок показывает архитектурную разницу между подходами MPA и SPA.

При отправке данных приложения в формате JSON создаётся разделение между презентацией (разметка HTML) и логикой приложения (запросы AJAX плюс ответы JSON). Такое разделение упрощает проектирование и развитие каждого слоя.
В хорошо спроектированном SPA есть возможность изменить HTML-разметку, не касаясь кода, реализующего логику приложения. Например, в SimpleOne пользователи могут настраивать собственные представления данных. Изменения представлений происходят на стороне клиента, персональные настройки кешируются в памяти устройства.
Получается, что при первой загрузке страницы представление данных загружается с сервера, далее пользователь получает представление данных из кеша. С сервера передаются сами данные.
Преимущества SPA
Более высокая производительность
Нагрузка на сервер снижается за счёт двух факторов:
- SPA не перезагружает всю страницу, а только подгружает запрашиваемые данные.
- В отличие от MPA в SPA вёрстка обрабатывается устройством клиента, а не сервером.
Более позитивный опыт взаимодействия c пользователем
Приложение более гибкое и отзывчивое. Контент размещается на одной странице, поэтому пользователю не приходится ждать загрузки других страниц. Реакция приложения на пользовательские действия в большинстве случаев мгновенная.
Универсальность
Функционируют как на персональных компьютерах, так и на мобильных устройствах при наличии доступа к интернету.
Teхнологии и фреймворки, которые мы используем
HTML/CSS — языки, используемые для разметки и описания внешнего вида веб-страниц.
JavaScript — язык программирования, который используется для придания интерактивности приложениям.
React — одна из самых популярных библиотек JavaScript для разработки пользовательских интерфейсов. React используется для разработки одностраничных и мобильных приложений. Преимуществами библиотеки являются гибкость и возможность простой интеграции с другими библиотеками.
AJAX — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в фоновом обмене данными браузера с веб-сервером. В результате при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее.
Кеширование — технология, которая позволяет увеличивать производительность веб-приложений за счёт использования сохранённых ранее данных. Благодаря кешированию приложения работают значительно быстрее и обходятся дешевле при больших масштабах.
Заключение
SPA — современный стандарт разработки, который используется в том числе и в современных ESM-системах. Использование технологии SPA позволяет повысить скорость работы систем и производительность, а также обеспечить лучший пользовательский опыт.

