Начав цикл статей про UX, мы не можем обойти стороной такую тему, как тексты в интерфейсе. Прочитав статью, вы узнаете, какими принципами команда SimpleOne руководствуется для того, чтобы создавать хорошие тексты, и почему это так важно.
Что такое текст в интерфейсе?
Текст в интерфейсе — весь текст, с которым пользователь сталкивается при взаимодействии с системой. Это меню, кнопки, уведомления, подтверждения и т. д.
Заказчики часто воспринимают текст в интерфейсе как должное и недооценивают его значение. Однако текста в интерфейсе много, и именно он помогает пользователю ориентироваться в системе. От того, насколько хорошо спроектирован текст, зависит то, насколько эффективно пользователи будут справляться со своими задачами.
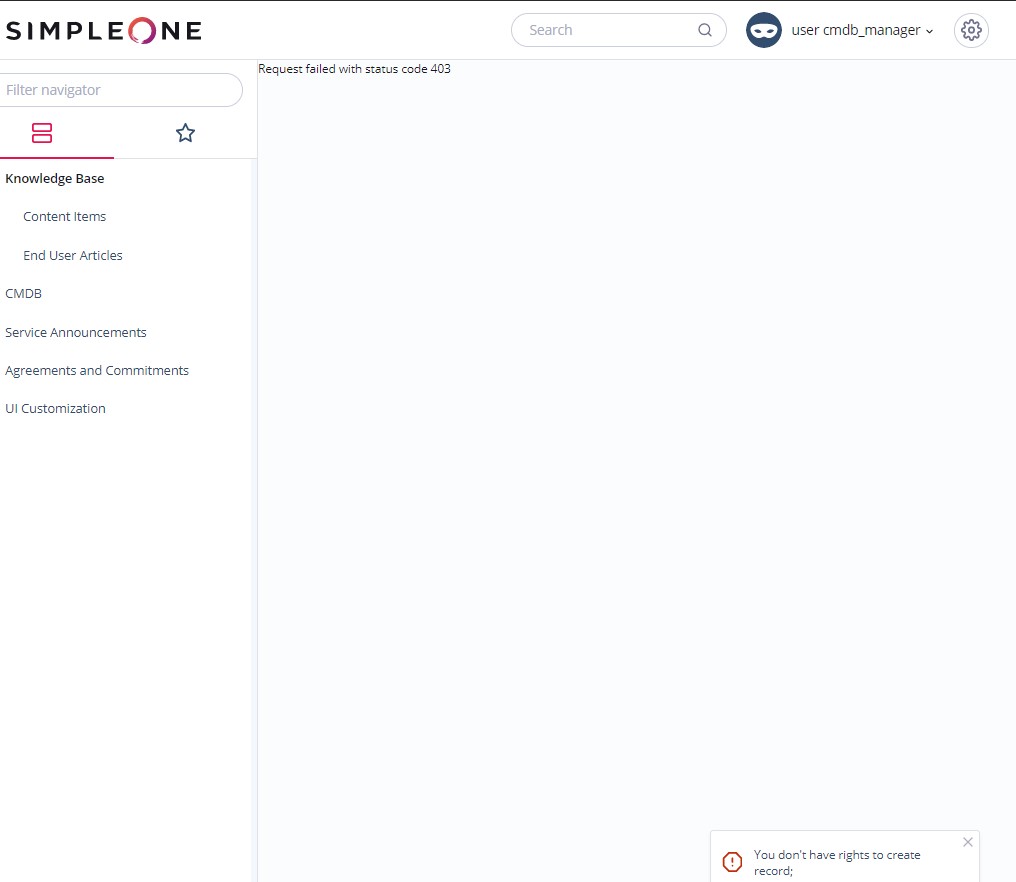
Например, у пользователя нет доступа к странице, на его устройстве появилось уведомление об ошибке. Раньше это была одна строчка, которая никак не помогала справиться с ситуацией.

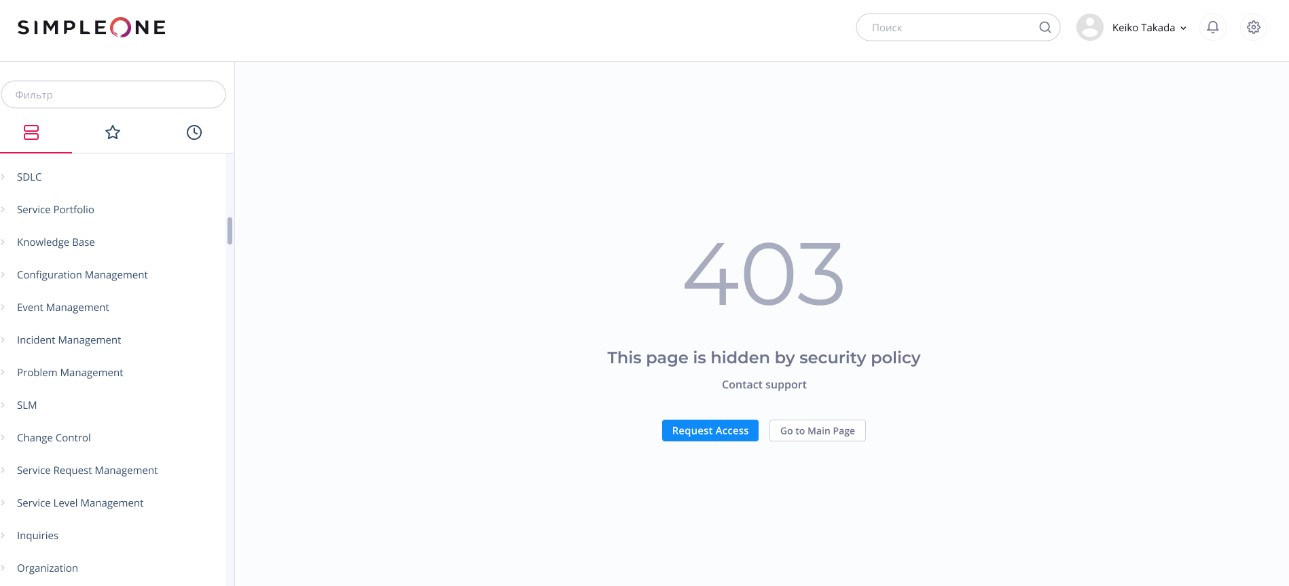
Теперь пользователю понятна причина ошибки, у него есть возможность поменять ситуацию, запросив доступ.

Критерии хорошего текста в интерфейсе
Ещё в 1997 году Якоб Нильсен провёл исследование и выяснил, что при взаимодействии с цифровым продуктом люди не читают текст, а сканируют. В дальнейшем эти результаты подтверждались не раз: по большей части люди поверхностно изучают информацию, сканируя глазами страницу и фокусируясь на ключевых словах, первых предложениях абзацев и легко сканируемых списках.
Многие исследования посвящены тем веб-ресурсам, где за пользователя нужно бороться, ведь он может покинуть страницу в любой момент. В корпоративных системах другая ситуация: во время работы люди больше фокусируют внимание на тексте. Но скорость чтения и процент запоминания информации всё равно снижаются, если текст плохо написан и структурирован.
Более того, Джерри Макговерн в своём исследовании обнаружил, что только 1 из 15 пользователей может обнаружить на странице интересующую его информацию, если она незаметна при сканировании.
Учитывая это, а также взяв за основу принципы информационного стиля, мы определили свои критерии хорошего текста интерфейса:
- Понятный.
- Простой.
- Краткий.
- Точный.
- Однозначный.
Понятный
Пишем текст для пользователя с учётом его опыта и знаний.
Мы всегда держим в голове, кто пользователь и какая у него цель. Это помогает убрать лишнюю информацию и добавить ту, которая будет полезна для пользователя.

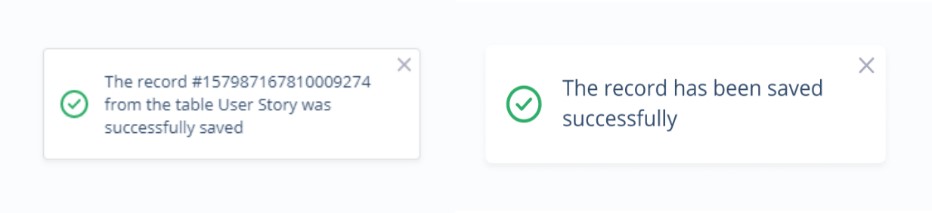
Например, раньше уведомление о том, что запись сохранена, содержала её номер и название таблицы. Сейчас мы убрали эту информацию, потому что пользователь и так знает, в какой таблице делал запись, а номер на этом этапе ему знать не требуется. Цель пользователя в данном случае — убедиться, что запись сохранена.
Кроме того, подобный вид уведомления удобен и для разработки, так как он универсален — не привязан к названию конкретной таблицы.
Простой
Не используем сленг и системные обозначения (за исключением профессиональной лексики, предназначенной для конкретной аудитории).
Краткий
Сокращаем слова и фразы, которые можно сократить без потери смысла:
- Вводные слова (конечно, видимо, во-первых) лишь занимают место на странице, но не дают полезной информации.
- Отглагольные существительные, причастия, деепричастия, страдательный залог (обеспечение безопасности, работающий, оформляя, был завершён) перегружают текст и усложняют чтение.
Точный
Избавляемся от неопределённых формулировок:
- Убираем неопределённые местоимения (некоторый, какой-то, что-то) и прилагательные (различные, всякие).
- Подбираем такие заголовки, названия, команды, которые чётко передают смысл содержимого.
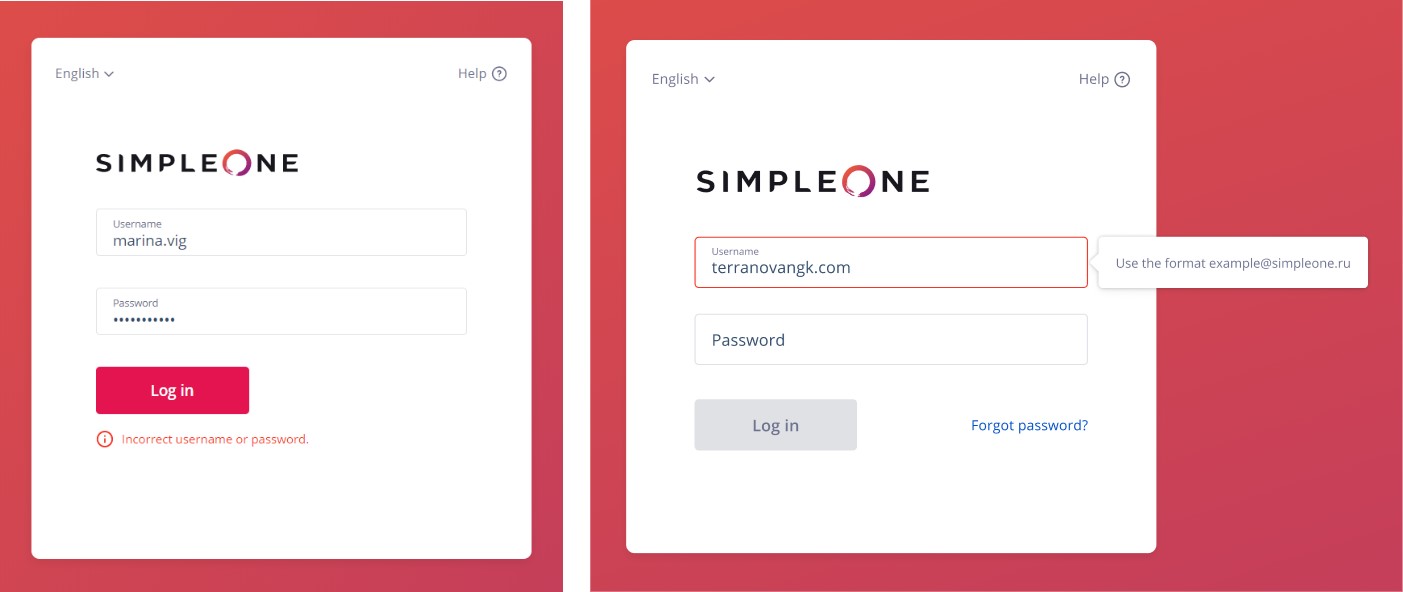
Например, раньше при неправильном вводе данных для входа вылетало сообщение «Неверный логин или пароль». Пользователю могло быть непонятно, в чём именно ошибка и что нужно делать. Теперь интерфейс показывает, где ошибка, и подсказывает, в каком формате нужно вводить данные.

Однозначный
Один и тот же элемент в разных частях интерфейса должен называться и вести себя одинаково. Поэтому мы используем д— собираем термины в глоссарий, находим разные названия одного и того же элемента, исправляем их в интерфейсе.
Как мы пишем текст интерфейса?
Начинаем продумывать контент параллельно с созданием дизайна интерфейса — используем нативный текст вместо шаблонного. Если не продумать контент заранее, то с большой вероятностью макеты будут не приспособлены под контент.
Первую версию текста пишет проектировщик интерфейса (дизайнер). Она передаёт суть и даёт понимание того, сколько места необходимо для информации.
Далее к работе подключаются UX-райтеры, которые прорабатывают текст и редактируют его до соответствия нашим критериям.
Продукты SimpleOne разрабатываются в двух локалях — русской и английской. Локаль — это не только язык текста, но и формат вывода даты, времени, адреса и т. д. Если поменять формат отображения данных достаточно просто, то текст требует большей работы. Текст недостаточно просто перевести на другой язык, его необходимо адаптировать под особенности языка и пользовательской аудитории.
Заключение
Текст — неотъемлемая часть интерфейса. Можно просто его написать, не задумываясь о пользователе, это займёт не так много времени. Но в итоге от этого никто не выиграет — пользователи будут работать медленнее и с меньшим энтузиазмом. Проектирование текста для интерфейса — вклад в UX. Поэтому мы определили свои критерии хорошего текста для интерфейса и придерживаемся их.

