Развитие визуального программирования сильно упростило разработку программного обеспечения. Пропала необходимость описывать код визуальных элементов, а в случае с виджетами — ещё и логику их взаимодействия с пользователем.
Виджет — это небольшое самостоятельное приложение, которое взаимодействует с логикой сервера и клиента. Разработчик создаёт виджет, добавляет его в библиотеку элементов управления и в дальнейшем использует при проектировании пользовательского интерфейса (UI). Также виджеты могут применять пользователи и администраторы для кастомизации платформ с подходами Pro Code и Low Code.
Виджеты, в отличие от дашбордов, способны не только выводить информацию, но и интерактивно взаимодействовать с пользователем. Они отображают и обрабатывают данные, включая ввод информации пользователем через текстовое поле или поле поиска, нажатие кнопок, переключателей, чекбоксов и действия с другими интерактивными элементами. Так как виджет — независимый UI-элемент, его можно размещать как на различных формах сайта, так и на любой странице портала.
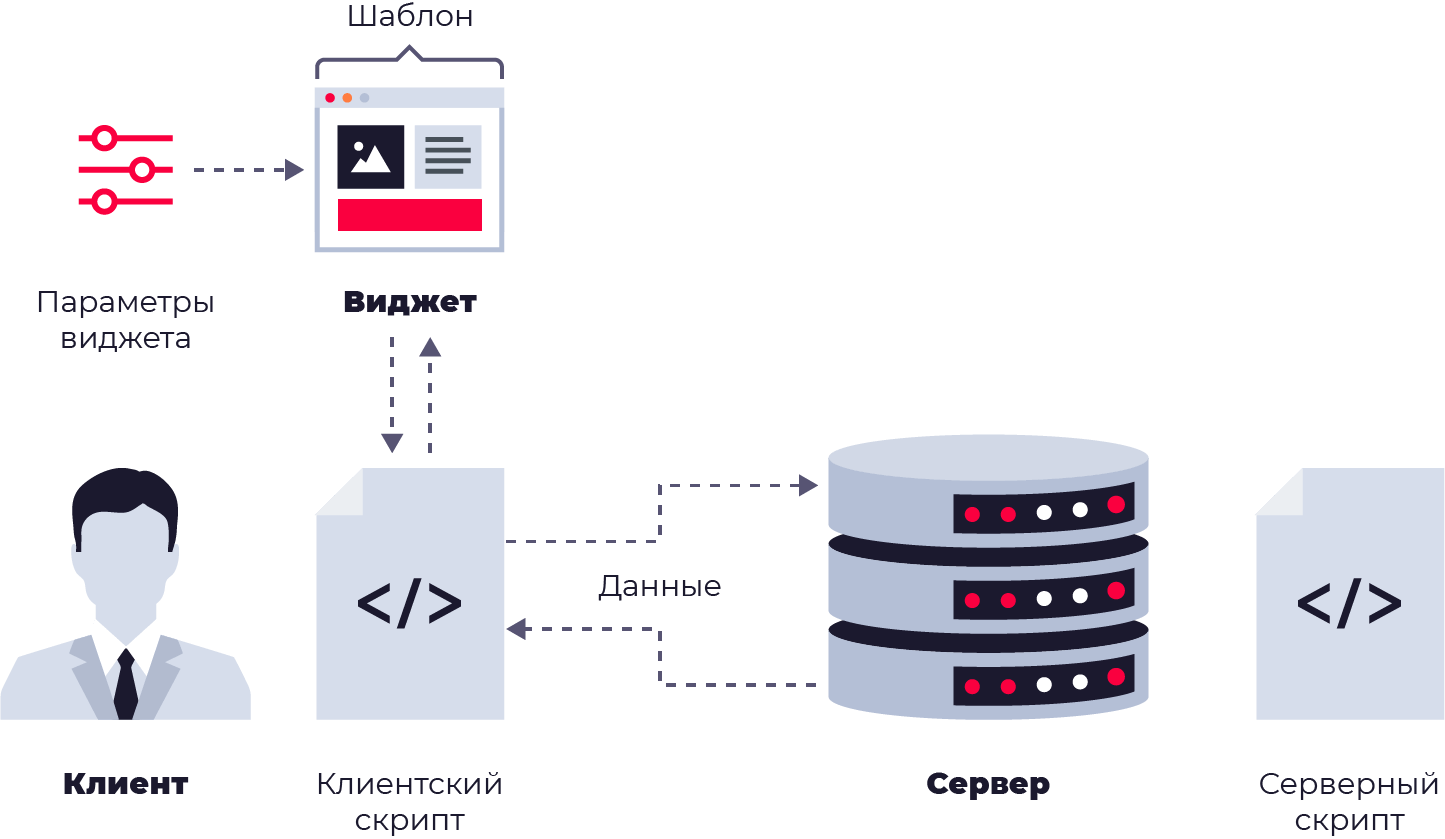
Для настройки виджета важно понимать его структуру и принцип взаимодействия клиента с сервером.
Шаблон виджета определяет его внешний вид на портале, он сформирован на HTML и SimpleTags. Именно в шаблоне прописаны элементы виджета, с помощью которых пользователь вводит данные и взаимодействует с системой.
Серверный скрипт — это JS-скрипт, который запускается на сервере. Он обрабатывает данные, полученные от клиента, и отправляет результат ему обратно.
Клиентский скрипт — это JS-скрипт, который запускается на стороне клиента. Он получает данные от сервера, обрабатывает их и загружает в шаблон виджета для визуализации. Также клиентский скрипт передаёт данные клиента на сервер для их обработки серверным скриптом.
Параметры виджета — заданные значения, которые передаются клиентскому приложению, например параметры вёрстки, такие как цвет рамки, вложенность меню и другие.

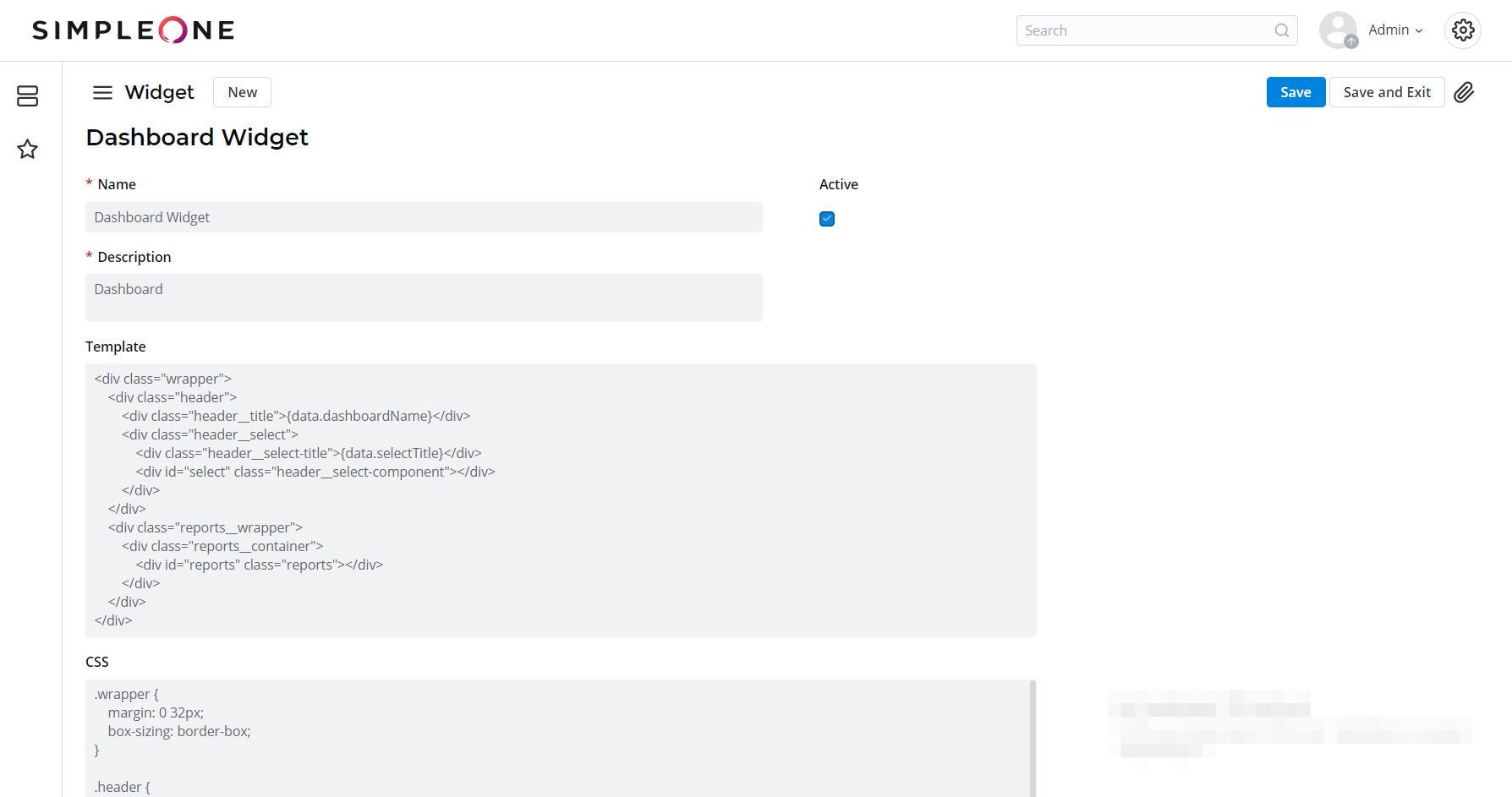
Благодаря наличию в SimpleOne инструментов Low Code создать новый виджет и разместить его на страницах портала может любой администратор платформы. Для этого необходимо зайти в панель управления, перейти в раздел «Виджеты» и создать новый, указав следующие параметры:
- название;
- описание;
- статус (активность);
- шаблон (описывает внешний вид и элементы виджета);
- класс CSS;
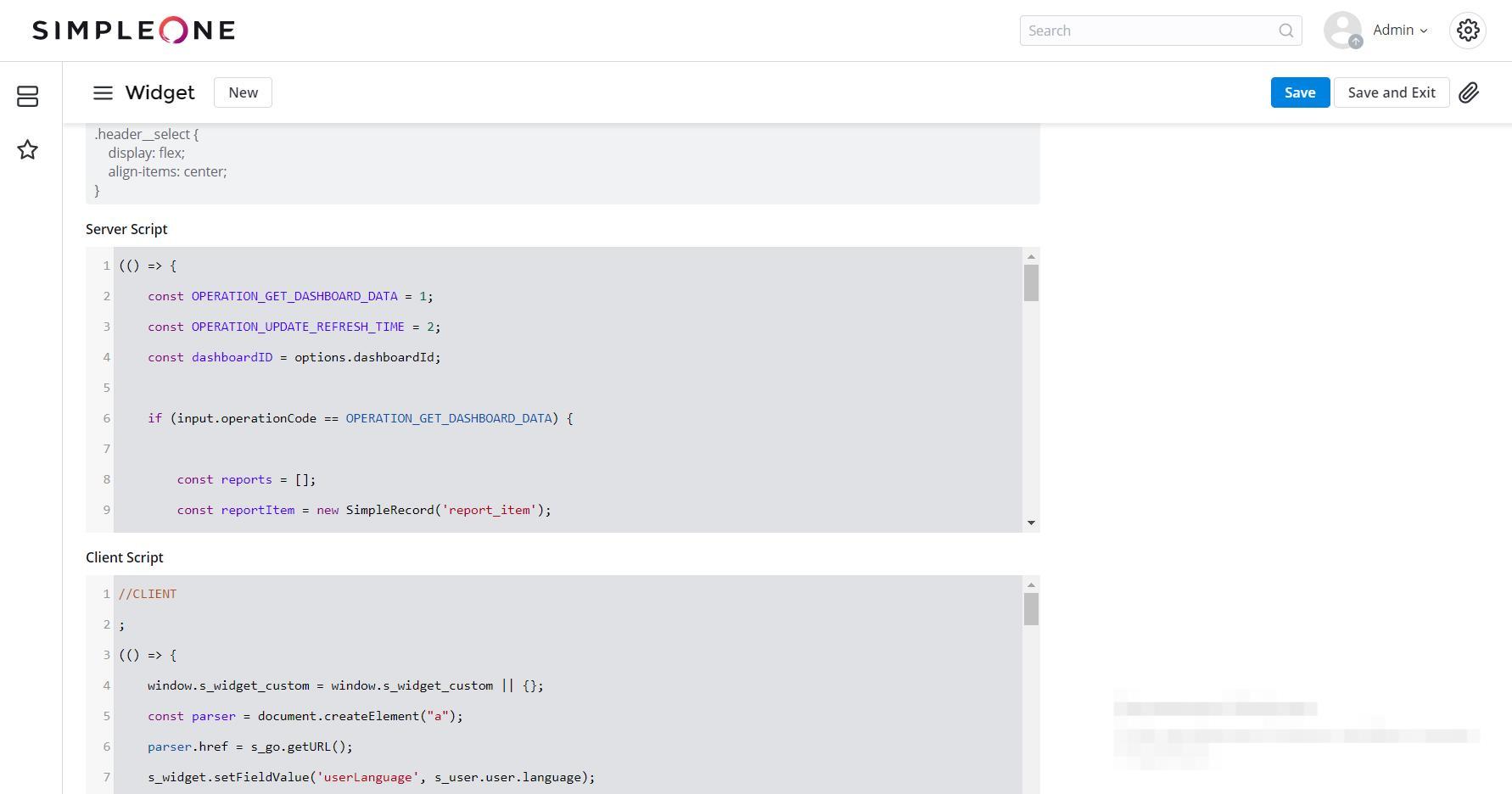
- серверный скрипт (обрабатывает данные пользователя на сервере);
- клиентский скрипт (обрабатывает данные с сервера для визуализации их в виджете);
- параметры виджета (заданные значения для передачи клиентскому приложению).


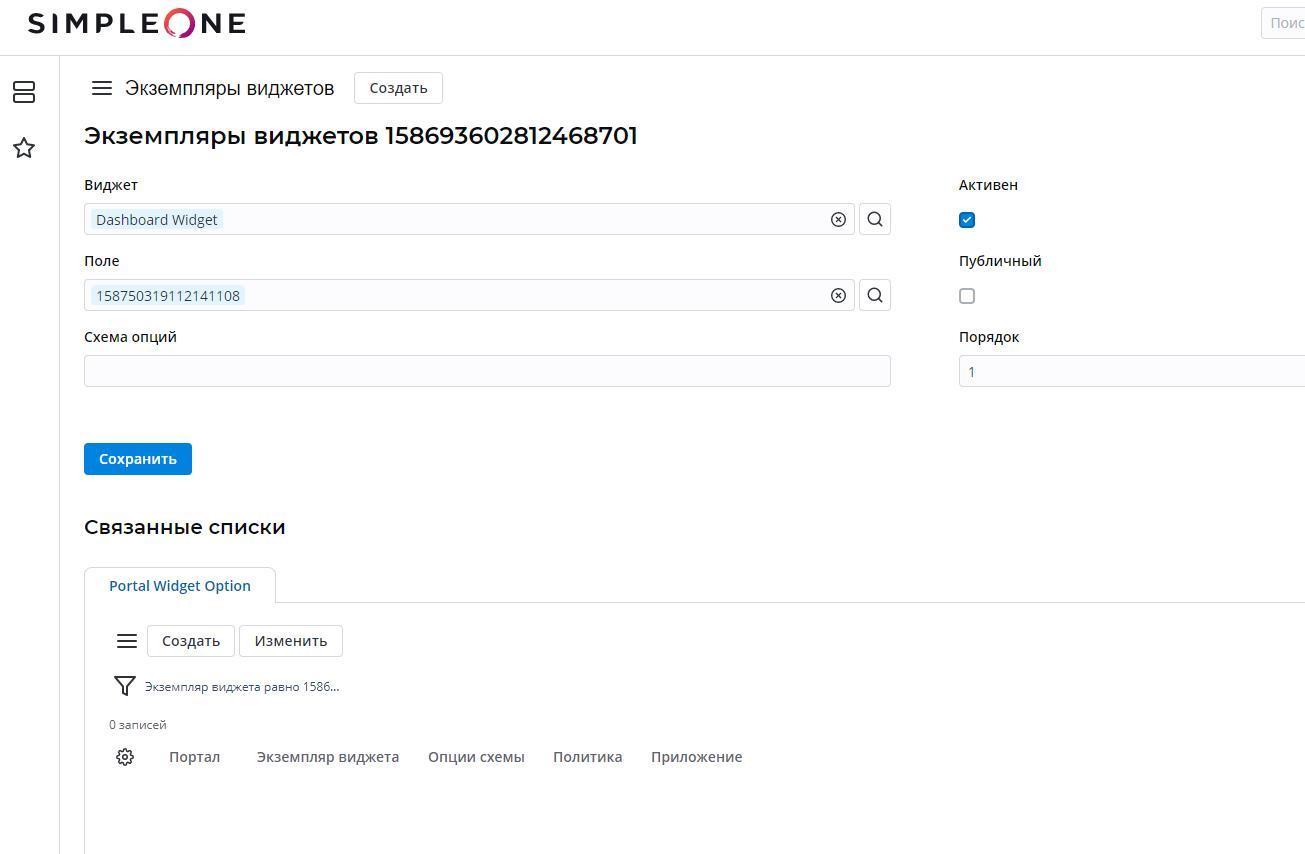
После того как виджет создан, администратор может разместить его на любой странице портала. Для этого необходимо перейти в раздел «Экземпляры виджетов» и заполнить форму, указав:
- виджет, для которого настраивается отображение;
- поле — элемент портала, где будет размещён виджет;
- порядок размещения виджета на странице портала;
- схему опций — параметры, которые предопределены для виджета.

Преимущества виджетов
- Виджет — это возможность быстро добавить новую возможность на страницу портала или на форму.
- Новый интерактивный элемент создаётся без внесения изменений в код платформы.
- Один виджет можно многократно использовать на разных страницах портала.
- Для создания и размещения виджета не требуются глубокие знания разработки.
- В результате мы получаем быструю обработку кода виджета на стороне клиента и высокую производительность.
- Широкие возможности для кастомизации страниц портала и форм.
Примеры виджетов

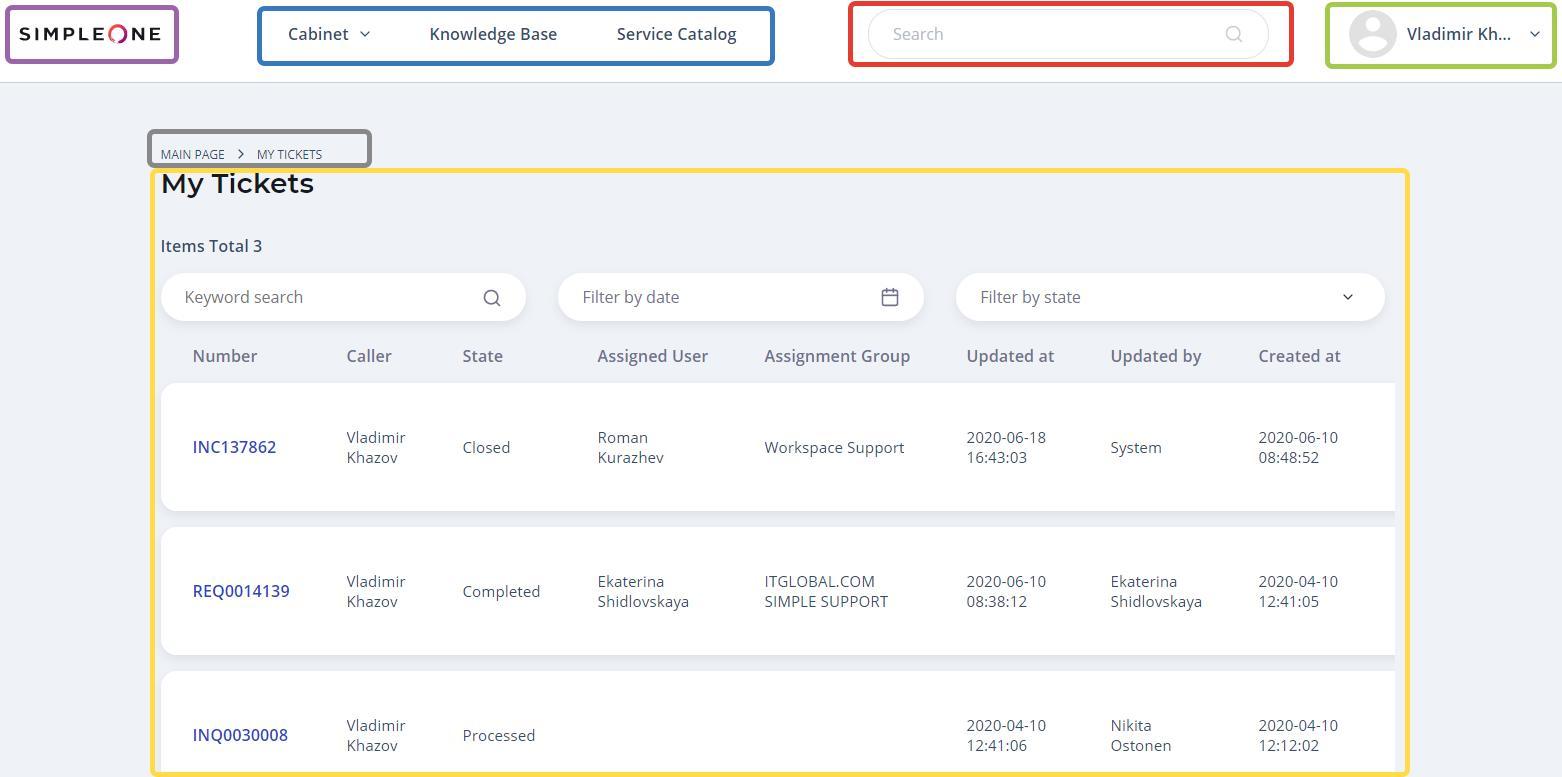
С помощью виджетов можно сформировать все элементы страницы портала. На приведённом примере каждый отображаемый элемент — это отдельный виджет, взаимодействующий с пользователем.
- Виджет, отображающий логотип компании.
- Виджет с меню портала.
- Виджет поиска по порталу.
- Виджет, отображающий меню профиля пользователя.
- Виджет «хлебных крошек», генерируется автоматически в зависимости от навигации пользователя.
- Виджет листа таблицы с данными.
Кому полезны виджеты
Виджет — это в первую очередь очень удобный инструмент для администраторов платформы. Он позволяет быстро и гибко настраивать портал под нужды компании без глубоких знаний программирования.
Для разработчиков виджеты также могут быть полезны, они позволяют создавать мини-приложения, выполняющие определённую функцию. Разместить такую функциональную возможность можно в несколько кликов мышки, причём заранее преднастроенный виджет устанавливается на сайт и размещается на странице методом перетаскивания, что полностью вписывается в современный стандарт визуальной настройки No Code.
Пользователь, в свою очередь, получает удобный визуальный интерфейс, с помощью которого может решать свои ежедневные задачи. Виджеты повышают уровень пользовательского опыта (UX).
Используя виджеты на платформе SimpleOne, заказчик повышает эффективность работы пользователей с системой и их вовлечённость, а администратор получает удобный инструмент для кастомизации и добавления в систему новых возможностей.
